当ブログにご訪問くださりありがとうございます。
時間を生み出して、心にゆとりをもつ工夫を発信しているスマイルです。
このブログは、WordPressで テーマは無料のCocoon(コクーン)を使っています。
この記事では、Cocoonのヘッダー、キャッチフレーズ、ロゴをどう設定するかについて紹介します。

・ブログのデザインってどうやって作るの?
・デザインは簡単にできるの?
・Cocoonで、具体的にどうやって作るの?

Cocoon のブログで、デザインをどうやって設定したかご紹介します。
1.【Cocoon】ヘッダー・キャッチフレーズのデザイン工程
ブログのデザインに関しては、ざっくり次の工程があります
2.具体的なデザインを考える
3.デザインに必要な素材を入手する
4.実際にダッシュボードを操作してデザインを組み立てる
1と2については、詳しくこちらの記事に書いたので、ご参考になれば幸いです。
デザインが決まったあとの、3と4の工程について、ご紹介します。
2.【Cocoon】ブログ(ワードプレス)のデザイン 素材を入手する
作りたいデザインが決まったら、素材を入手します。
写真やイラストが入手できるサイトは色々ありますが、まずはこちらのサイトが無料素材がたくさんあって使いやすいので、お勧めです。
無料写真素材なら【写真AC】
無料イラストなら【イラストAC】
このブログも、イラストACで、キーワードを入力して素材を探しました。
タイトルは、ペイントで作成しました。
具体的な設定方法を紹介します。
3-1.ダッシュボード内の「Cocoon設定」を選びます。

ここで、スキン、全体、ヘッダー、タイトルなど項目を選んで、好みの感じに変更していきます。
3-2.スキンを選ぶ
初めに、「スキン」を選びます。
「スキン」を選ぶことで、デザインが色々変えられるので、お好みのものを選びます。
プレビューもできます。
ちなみに、このブログは、Bizarre-food(グリーンソバ)をつかっています。
各スキンの特徴は、こちらのページが参考になります。
https://wp-cocoon.com/category/theme/theme-settings/skins/
3-3.ヘッダーデザインを変更する
ヘッダーデザイン変更の方法は次のとおりです。
2.イメージにあった写真やイラストを入手する
3.ヘッダーロゴを作成する
このブログの場合は、家のデザインのイラスト+タイトルデザインをヘッダーに使っています。
イラストとタイトルをそれぞれ別のファイルで作ったあと、ペイントで合わせて1つの画像ファイルにしました。
その後、Cocoon 設定の画面でプレビューをして、ちょうどいい大きさで表示されるようにサイズを変更します。
ちなみに、このブログのヘッダー画像は、950×300です。
3-4.ヘッダーの設定方法「Cocoon設定」で変更します。
Cocoon設定のヘッダーを変更します。
このブログは、次のような設定にしています。

・ヘッダーレイアウト:センターロゴ
・高さ:200
・ヘッダーロゴのところに、作成した画像ファイルを取り込みます。
・ヘッダーロゴサイズ:空欄
色々設定をしながら、プレビューをしてみて、気に入った表示になるよう大きさなどを変更します。
3-5.キャッチフレーズの設定方法
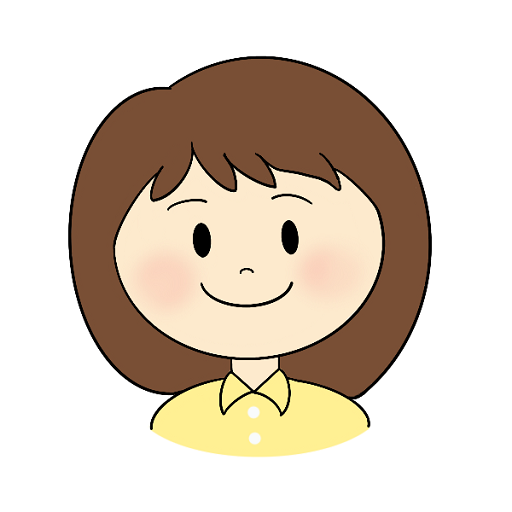
このブログの一番上に出てくる「家事を効率化し、心と時間にゆとりをもたせる工夫・アイディアについてのブログです」は、「キャッチフレーズ」といいます。
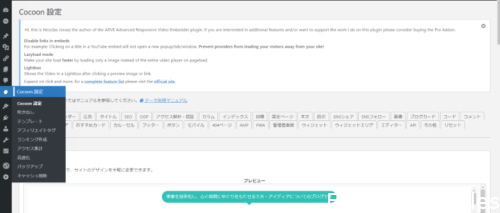
キャッチフレーズの内容自体は、「設定」→「一般」から設定します。

キャッチフレーズの表示位置は、「Cocoon設定」→「ヘッダー」を選び、「キャッチフレーズの配置」からお好みのものを選びます。
このブログは、「ヘッダートップ(デフォルト)」にしています。
4.まとめ
このブログのデザインをどうやって作ったか紹介しました。参考になれば幸いです。
読んでくださりありがとうございました。m(_ _)m
よろしければ、ポチっとしていただけるとありがたいです。応援クリックが励みになります。
ブログ村読者登録はこちらからです。

のデザインの作り方.png?v=1621115915)
のデザインは、外注もおすすめです-160x90.png?v=1620967518)
のデザインは、外注もおすすめです-120x68.png?v=1620967518)

コメント